
Create A Gold Text Effect In Photoshop CC and CS6
In this Text Effects tutorial, we'll learn how to easily turn type into gold with Photoshop! To create the effect, we'll use Photoshop's layer styles, and we'll create our own custom gold-colored gradient. We'll even add a few sparkles to the text using one of Photoshop's brushes to make our gold letters really shine. I'll be using Photoshop CC but every step is fully compatible with Photoshop CS6 and with earlier versions of Photoshop.
Here's what our gold text will look like when we're done:

Once you've created the gold text, be sure to check out Part 2 of this tutorial where I show you how to easily change the background behind the text! Let's get started!
How To Create Gold Text With Photoshop
Step 1: Create A New Photoshop Document
Let's start by creating a new Photoshop document. Go up to the File menu in the Menu Bar along the top of the screen and choose New:

This opens the New Document dialog box. If you're using Photoshop CC, you'll see the newly-redesigned version of the dialog box, and in Photoshop CS6, you'll see the older, traditional version. We'll look at both versions of the dialog box, beginning with the CC version.
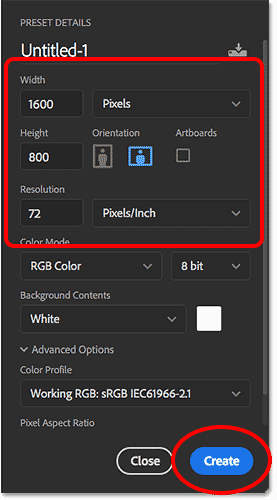
For Photoshop CC users, in the Preset Details panel along the right, set the Width of your document to 1600 Pixels and the Height to 800 Pixels. Set the Resolution to 72 Pixels/Inch, and then click the Create button. A new document, filled with white, will appear on your screen:

For Photoshop CS6 users, enter the same dimensions (1600 Pixels for the Width and 800 Pixels for the Height) into the dialog box. Set the Resolution value to 72 Pixels/Inch, and then click OK. A new white-filled document will appear on your screen:

Watch the video and share your comments on our YouTube channel!
Step 2: Fill The New Document With Black
To help our gold letters really stand out, let's change the background color of the document from white to black. To do that, we'll use Photoshop's Fill command. Go up to the Edit menu at the top of the screen and choose Fill:

This opens the Fill dialog box. Set the Contents option at the top to Black (in Photoshop CS6, set the Use option to Black). Then, down at the bottom of the dialog box, make sure the Mode and Opacity options are set to their defaults, with Mode set to Normal and Opacity at 100%. Click OK to close the Fill dialog box:

Photoshop fills the document with black:

Step 3: Select The Type Tool
We're ready to add our text. Select the Type Tool from the Toolbar along the left of the screen. You can also select the Type Tool by pressing the letter T on your keyboard:

Step 4: Choose Your Font
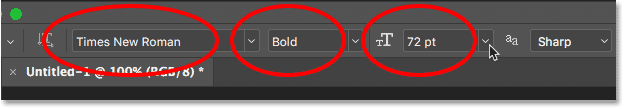
With the Type Tool selected, choose your font in the Options Bar along the top of the screen. For this tutorial, I'll keep things simple and use Times New Roman Bold, but you can use any font you like. Once you've chosen a font, set the Size of the type to 72 pt. We'll resize the type in a moment, but this will give us the largest preset size for now:

Step 5: Set Your Type Color To White
Next, we'll set our type color to white, just to make it easy to see in front of the black background. To change the type color, click on the color swatch in the Options Bar:

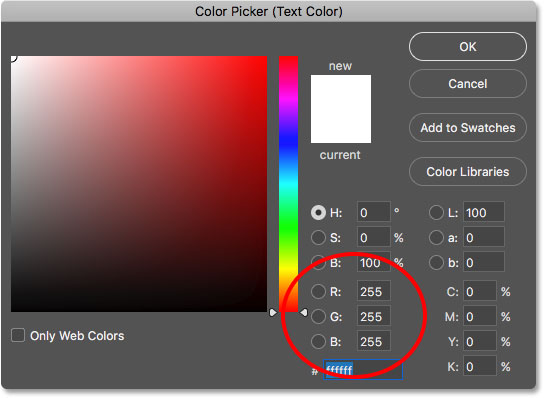
This opens the Color Picker. Choose white by setting the R, G and B values (which stand for Red, Green and Blue) each to 255. Then, click OK to close the Color Picker:

Step 6: Add Your Text
With the Type Tool in hand, your font chosen and your type color set to white, click inside the document and enter your text. I'll type the word "GOLD". Again, don't worry about the size of the text for now because we'll resize it in a moment:

Once you've added your text, click the checkmark in the Options Bar to accept it:

Step 7: Resize The Text
Now that we've added some text, let's resize it using Photoshop's Free Transform command. Go up to the Edit menu at the top of the screen and choose Free Transform. You can also select Free Transform from the keyboard by pressing Ctrl+T (Win) / Command+T (Mac):

This places the Free Transform box and handles (the little squares) around the text. To resize it, click and drag any of the corner handles. Press and hold your Shift key as you drag to lock in the aspect ratio of the letters so you don't distort their shapes. When you're happy with the size of the text, release your mouse button, and then release the Shift key.
To move the text into the center of the document, click inside the Free Transform box and drag the text into position. Press Enter (Win) / Return (Mac) on your keyboard when you're done to accept the new type size and close out of Free Transform:

Step 8: Duplicate The Text Layer
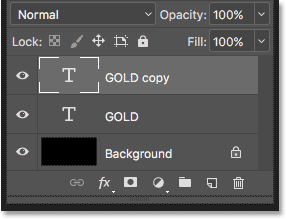
If we look in the Layers panel, we see that we now have two layers. The black background is on the Background layer, and our text is on a separate Type layer above it:

We need to make a copy of our Type layer. Click and hold on the Type layer and drag it down onto the New Layer icon at the bottom of the Layers panel:

When you release your mouse button, Photoshop makes a copy of the Type layer, names it "Gold copy", and places it above the original:

Clean up your Layers panel in Photoshop with these essential tips!
Step 9: Add A "Gradient Overlay" Layer Style
To turn our text into gold, we'll use Photoshop's layer styles. With the "GOLD copy" layer selected, click on the Layer Styles icon (the "fx" icon) at the bottom of the Layers panel:
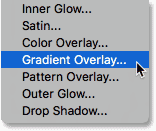
Then choose Gradient Overlay from the list:

Step 10: Edit The Gradient
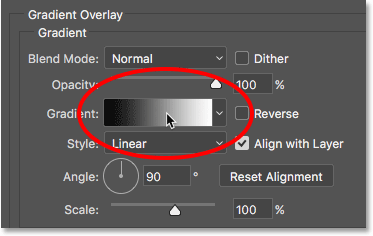
Photoshop opens the Layer Style dialog box set to the Gradient Overlay options in the middle column. By default, the Gradient Overlay uses either a gray-to-white or a black-to-white gradient depending on which version of Photoshop you're using. Either way, we need to edit the gradient and choose colors that look more "golden". To edit the gradient, click on the gradient's preview bar:

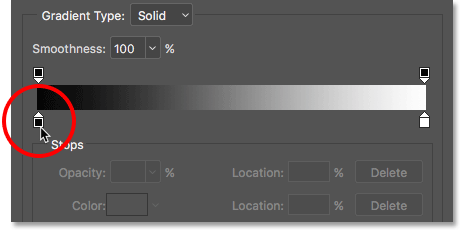
This opens the Gradient Editor. You'll find a larger gradient preview bar in the lower half of the dialog box. Let's start by editing the color on the left. Double-click on the color stop below the left side of the gradient:

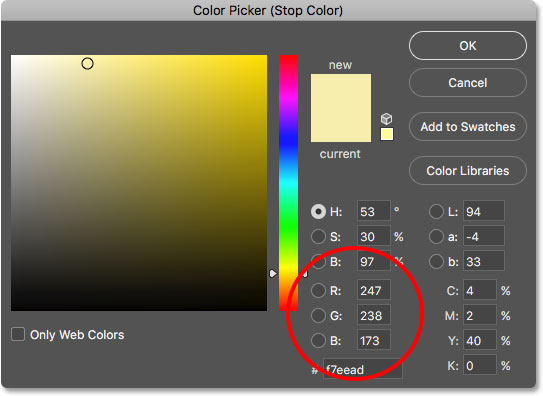
This once again opens the Color Picker. I've sampled some colors from a photo of a gold coin. To use the same colors, set the R value in the Color Picker to 247, the G value to 238, and the B value to 173. Click OK when you're done to close the Color Picker:

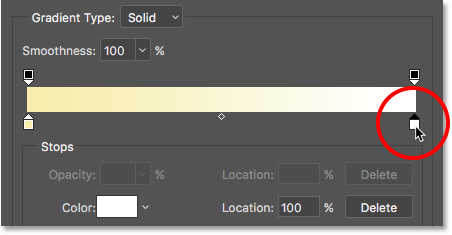
Back in the Gradient Editor, double-click on the color stop below the right side of the gradient:

When the Color Picker re-appears, set the R value to 193, the G value to 172 and the B value to 81. Click OK when you're done:

Step 11: Save The Gradient As A Preset
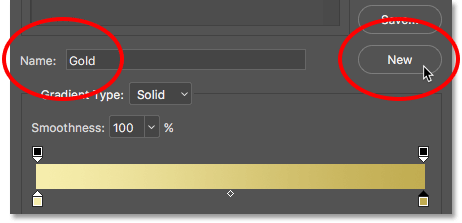
We'll need this same gradient again, so let's save it. In the Gradient Editor, enter a name for your custom gradient. I'll name mine "Gold". Then, click the New button to save the gradient:

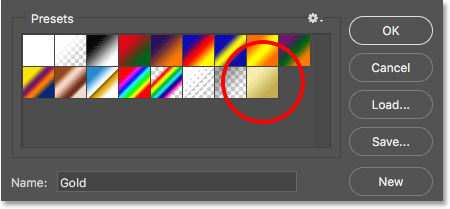
Photoshop adds a thumbnail for the Gold gradient in the Presets area so we can quickly reselect our gradient any time we need it:

Click OK to close the Gradient Editor, but leave the Layer Style dialog box open. Your type should now look like this:

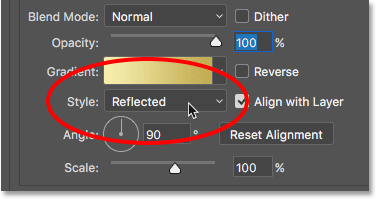
Step 12: Change The Gradient Style To "Reflected"
In the Layer Style dialog box, change the Style of the gradient from Linear (the default setting) to Reflected:

This will move the darker gold color to both the top and bottom of the text, leaving the lighter color passing through the middle:

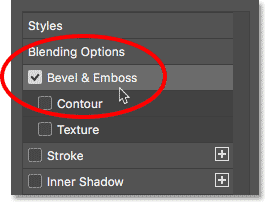
Step 13: Add A "Bevel And Emboss" Layer Style
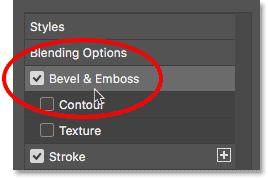
Along the left of the Layer Style dialog box is a list of all the layer styles we can choose from. Click directly on the words Bevel & Emboss at the top of the list. Make sure you click on the words themselves, not inside the checkbox, or you won't have access to the Bevel & Emboss options:

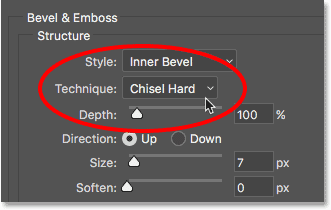
Step 14: Change The Technique To "Chisel Hard"
The options for Bevel & Emboss appear in the middle column of the dialog box. Change the Technique from Smooth to Chisel Hard:

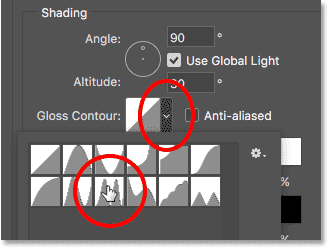
Step 15: Change The Gloss Contour To "Ring Double"
Down in the Shading section, click on the small arrow to the right of the Gloss Contour thumbnail (make sure you click the arrow, not the thumbnail). Then choose the Ring - Double contour by double-clicking on its thumbnail (third one from the left, bottom row):

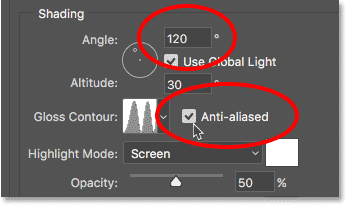
Step 16: Change The Angle And Turn On Anti-Aliasing
Still in the Shading section, set the Angle to 120°, and then, to smooth out any jagged edges, turn on the Anti-aliased option by clicking inside its checkbox:

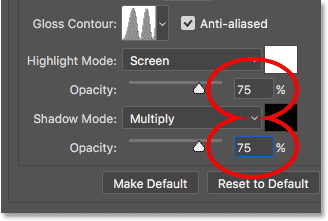
Step 17: Set The Highlight And Shadow Opacity To 75%
Set both the Highlight Mode and the Shadow Mode opacity values to 75%:

Here's the effect so far. Notice how it looks like we have a stroke around the letters. We're going to fix that next:

Step 18: Increase The Size To Fill In The Letters
To close up the space inside the letters, increase the Size of the Bevel and Emboss. The easiest way to do that is to first click inside the Size value box to make it active. Then, use the Up Arrow key on your keyboard to slowly increase the value. As you do, you'll see the letters filling in from the outer edges towards the centers. The actual Size value you need will depend on the size of your text. For me, a value of 41 pixels does the job:
And now, after increasing the Size value, the letters are nicely filled in, making them look more like solid gold:

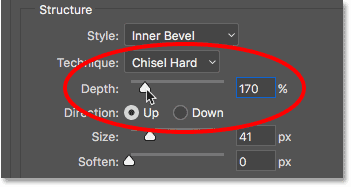
Step 19: Increase The Depth To Enhance The Lighting Effect
Next, increase the Depth value by dragging its slider towards the right. This will enhance the lighting and add more contrast to the reflection in the letters. I'll set my Depth value to around 170%:

And now our gold letter effect is really starting to take shape:

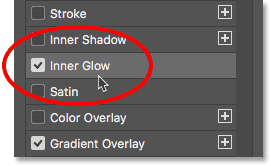
Step 20: Add An "Inner Glow" Layer Style
We have one more effect to apply before we close out of the Layer Style dialog box. Click directly on the words Inner Glow in the list of layer styles along the left:

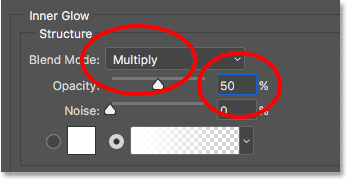
The options for the Inner Glow appear in the middle column of the Layer Style dialog box. First, change the Blend Mode of the Inner Glow from Screen to Multiply, and then set the Opacity to 50%:

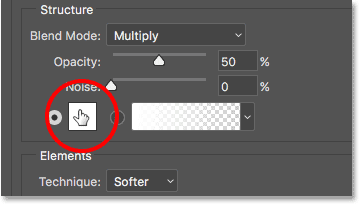
Change the color of the glow by clicking on the color swatch:

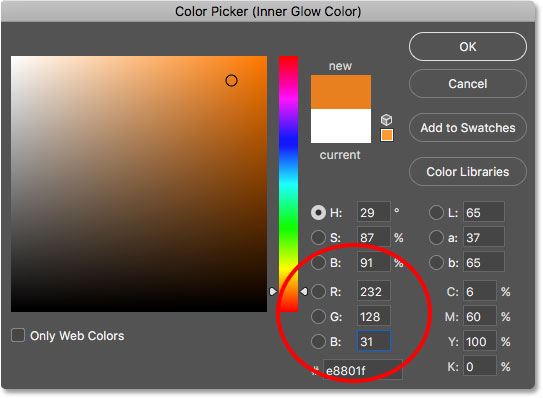
In the Color Picker, choose a shade of orange by setting the R value to 232, G to 128 and B to 31 (I sampled this color from a photo of a gold brick). Then click OK to close out of the Color Picker:

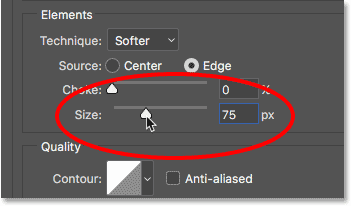
Finally, increase the Size of the glow until it completely fills the letters. In my case, I'll set the Size value to 75 px:

When you're done, click OK to close the Layer Style dialog box. Your effect should now look similar to this:

Step 21: Select The Original Type Layer
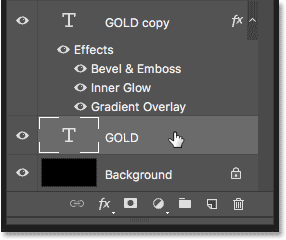
Select the original "Gold" Type layer by clicking on it in the Layers panel:

Step 22: Add A Stroke
Let's add a stroke to the type. Click on the Layer Styles icon at the bottom of the Layers panel:
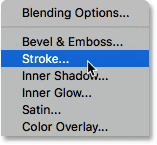
Then choose Stroke from the list:

Step 23: Change The Fill Type And Choose The Gold Gradient
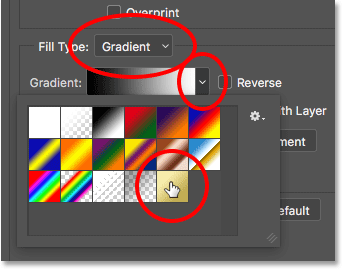
The Layer Style dialog box re-opens, this time with the Stroke options in the middle column. Change the Fill Type of the stroke from Color to Gradient. Then, click on the small arrow to the right of the gradient preview bar. This opens the Gradient Preset Picker. Choose the "Gold" gradient we saved earlier by double-clicking on its thumbnail:

Step 24: Set The Style, Position And Size Of The Stroke
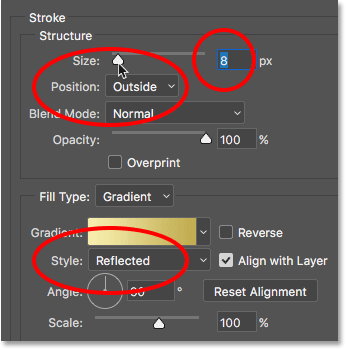
Directly below the gradient preview bar, change the Style of the gradient from Linear to Reflected. Then, up near the top of the dialog box, set the Position of the stroke to Outside, and then increase the Size to around 8 pixels:

And now we have a stroke around the text that’s set to the same colors as the text itself:

Step 25: Apply "Bevel And Emboss" To The Stroke
Click directly on the words Bevel & Emboss at the top of the list of styles on the left. This time, rather than applying it to the text, we'll apply it to the stroke:

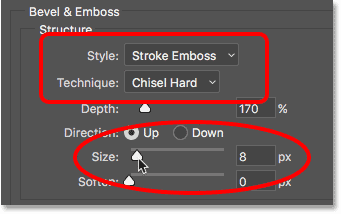
To apply Bevel & Emboss to the stroke, change the Style from Inner Bevel to Stroke Emboss. Then, change the Technique to Chisel Hard and set the Size to the same size you chose for the stroke, which in my case was 8 pixels:

Just as we did before, click on the small arrow to the right of the Gloss Contour thumbnail and choose the Ring - Double contour by double-clicking on it. Then, select Anti-aliased to smooth out any jagged edges:

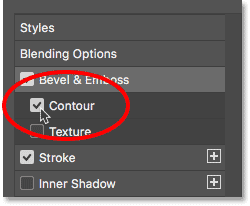
Finally, if you look directly below Bevel & Emboss on the left of the Layer Style dialog box, you'll see a style named Contour. Click inside its checkbox to turn it on. This will further enhance the lighting effect around the stroke:

Here's what the stroke now looks like with Bevel & Emboss (and Contour) applied:

Step 26: Apply An "Outer Glow" Layer Style
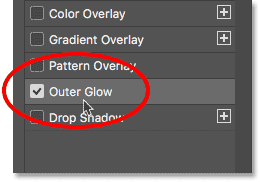
Let's finish off our layer styles by adding a faint glow to the text, as if light was reflecting off the gold letters. Click directly on the words Outer Glow on the left of the Layer Style dialog box to turn on the Outer Glow style and bring up its options:

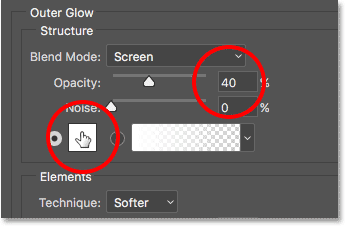
Set the Opacity of the glow to 40%, and then click on the color swatch to change the color:

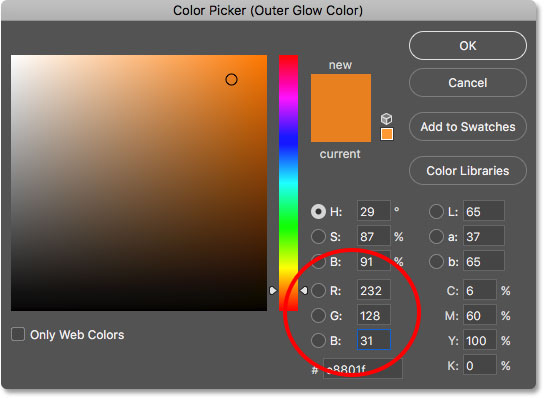
When the Color Picker appears, use the same color we chose for the Inner Glow by setting the R value to 232, G to 128 and B to 31. Then click OK to close out of the Color Picker:

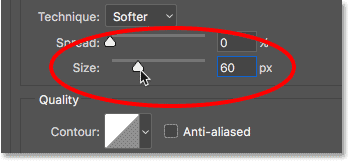
Finally, increase the Size of the glow to around 60 px:

At this point, we're done with our layer styles, so click OK to close out of the Layer Style dialog box. Here's our gold text effect with all of our styles applied, including the new Outer Glow:

Step 27: Select The Type Copy Layer
All that's left to do now is add some sparkles. We'll add them on their own separate layer. Click on the "GOLD copy" layer (the top layer) in the Layers panel to select it:

Step 28: Add A New Blank Layer
To add a new layer, press and hold the Alt (Win) / Option (Mac) key on your keyboard and click the New Layer icon at the bottom of the Layers panel:
The Alt (Win) / Option (Mac) key tells Photoshop to pop open the New Layer dialog box, giving us a chance to name the new layer before it's added. Name the layer "Sparkles", and then click OK to close the dialog box:

Photoshop adds a new blank layer named "Sparkles" above the other layers:

Step 29: Select The Brush Tool
To create the sparkles, we'll use one of Photoshop's brushes. Select the Brush Tool from the Toolbar. You can also select the Brush Tool by pressing the letter B on your keyboard:

Step 30: Load The Assorted Brushes
The brush we need for our sparkles is included with Photoshop, but it's not one of the brushes that Photoshop loads automatically. We'll need to load it in ourselves. With the Brush Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the document to open Photoshop's Brush Preset Picker. Then, click on the menu icon in the top right corner:
In the bottom half of the menu, you'll find a list of additional brush sets that we can choose from. Choose the Assorted Brushes set:

Photoshop will ask if you want to replace your current brushes with the new brushes. Choose Append to simply add them to the existing brushes:

Step 31: Choose The "Crosshatch 4" Brush
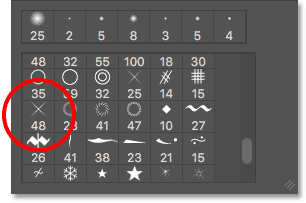
Back in the Brush Preset Picker, scroll down through the brushes until you find the 48 pixel Crosshatch 4 brush. If you have Photoshop's Tool Tips enabled (they're enabled by default), the name of a brush will appear when you hover your mouse cursor over its thumbnail. If not, look for the brush that looks like an "X" with the number 48 under it (48 means the default size of the brush is 48 pixels). Double-click on the Crosshatch 4 thumbnail to select it and close out of the Brush Preset Picker:

Step 32: Sample A Color To Use For The Sparkles
Let's sample a color from one of the letters to use as the color of our sparkles. Press and hold the Alt (Win) / Option (Mac) key on your keyboard to temporarily switch from the Brush Tool to the Eyedropper Tool, and then click on one of the lightest colors to sample it. I'll choose a light area from the letter "O":

Step 33: Paint Random Sparkles Around The Text
Once you've sampled a color, release your Alt (Win) / Option (Mac) key to switch back to the Brush Tool. Then click in a few random places around the text to add your sparkles. For added variety, change the brush size before each click by pressing the left or right bracket keys on your keyboard. The left bracket key makes the brush smaller and the right bracket key makes it larger. Don't add too many sparkles, though, or you'll overdo it. A couple of larger and smaller ones is all you really need. If you don't like the last sparkle you added, press Ctrl+Z (Win) / Command+Z (Mac) on your keyboard to undo it, and then try again.
Here, I've added a couple of sparkles to the letter "G", a third, smaller sparkle at the bottom of the letter "L", and a fourth one in the upper left of the letter "D":

Step 34: Lower The Opacity Of The Sparkles (Optional)
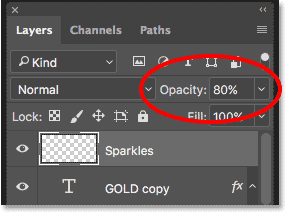
If you find that your sparkles are looking a bit too bright, simply lower the opacity of the "Sparkles" layer. You'll find the Opacity option in the upper right of the Layers panel. I'll lower mine to 80%:

And with that, we're done! Here, after lowering the opacity of my "Sparkles" layer, is my final gold text effect:

And there we have it! Now that you've created the gold text, check out Part 2 where I show you how to easily move the effect onto a different background! Visit our Text Effects or Photo Effects sections for more Photoshop effects tutorials!!