
Add A Copyright Watermark Pattern To An Image With Photoshop
In this tutorial, we'll learn how to create and add a simple copyright watermark pattern to an image using Photoshop CS6 and CC (Creative Cloud). If you're using an earlier version of Photoshop, you'll want to check out our original Copyright Watermark Pattern tutorial.
Adding a copyright watermark pattern to your photos allows you to email them to clients or upload them to a website without worrying that someone will steal them or take credit for your work (not that anyone would even think of doing such a crummy thing). Of course, nothing we do to an image can fully guarantee it can't be stolen, but at the very least, adding a watermark pattern will make it much more difficult. In this tutorial, we'll start by learning how to create the watermark pattern itself, and then we'll see how to quickly apply it to any of our images.
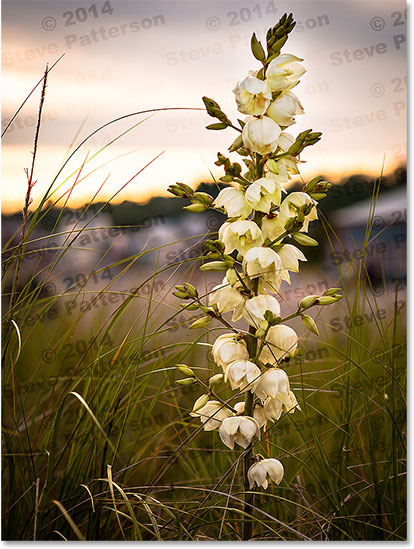
Here's the photo I'll be using:

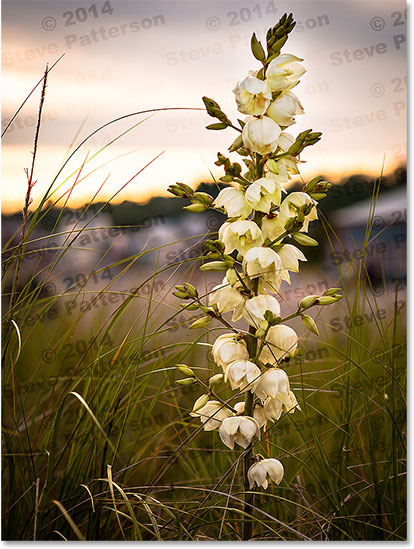
And here's what it will look like with the copyright information applied as a translucent watermark pattern:

How To Add A Copyright Watermark Pattern
Step 1: Create A New Document
Let's start by creating the watermark pattern itself, and for that, we'll need a brand new Photoshop document. Go up to the File menu in the Menu Bar along the top of the screen and choose New:

This opens the New Document dialog box. Set the Width of the new document to 800 pixels and the Height to 600 pixels. Since we're creating this watermark pattern mainly for images that will be displayed on a computer screen rather than in print, we don't need to worry about the Resolution value. We do, however, need to make sure that the Background Contents option near the bottom of the dialog box is set to Transparent:

Click OK when you're done to close out of the dialog box. A new blank Photoshop document will appear on your screen (the checkerboard pattern tells us that the document is blank):

Step 2: Select The Type Tool
Select the Type Tool from the Tools panel along the left of the screen:

Step 3: Choose Your Font
With the Type Tool selected, choose your font in the Options Bar along the top of the screen. I'm going to go with something simple and easy to read like Arial Black, but of course you can choose whichever font you like. I'm also going to set my font size to 36 pt:

Still in the Options Bar, click on the Center Text icon (the middle of the three alignment icons). Then, set the color of your type to black by pressing the letter D on your keyboard. This will reset Photoshop's Foreground and Background colors to their defaults, making black the Foreground color. Photoshop uses the Foreground color as the type color, which means our type color is also now set to black (the color swatch directly to the right of the text alignment icons will display black as the type color):

Step 4: Type Your Copyright Information
With all of your font options selected, click in the center of your document and enter in your copyright information. To add the copyright symbol ( © ), on a Windows PC, press and hold the Alt key on your keyboard and type 0169 on the numeric keypad. On a Mac, simply press Option+G.
I'm going to split my copyright information onto two lines which tends to look better when applied as a pattern. I'll type "© 2014" on the first line, then I'll press Enter (Win) / Return (Mac) on my keyboard to jump down to a second line, and I'll finish off my copyright information by typing my name, "Steve Patterson". Since we chose the Center Text alignment option in the Options Bar a moment ago, both lines appear centered with each other:

When you're done, click on the checkmark up in the Options Bar to accept the text:

Step 5: Rotate The Text With Free Transform
Next, let's rotate the text using Photoshop's Free Transform command. Go up to the Edit menu at the top of the screen and choose Free Transform. Or, press Ctrl+T (Win) / Command+T (Mac) to select Free Transform with the keyboard shortcut:

This places the Free Transform box and handles around the text. Move your mouse cursor outside of the Free Transform box. When you see your cursor change into a curved, double-sided arrow, click and drag with your mouse to rotate the text. If you press and hold the Shift key as you're dragging, you'll rotate the text in specific increments. Make sure, though, that you release your mouse button before releasing the Shift key otherwise it won't work. When you're done rotating the text, press Enter (Win) / Return (Mac) on your keyboard to exit out of Free Transform:

Step 6: Trim The Surrounding Transparent Area
In a moment, we're going to define our text as a pattern, but before we do, we need to trim away all of the excess transparent area around the text. For that, we'll use Photoshop's Trim command. Go up to the Image menu at the top of the screen and choose Trim:

This opens the Trim dialog box. Select Transparent Pixels at the top of the dialog box, and make sure all four options (Top, Bottom, Left, and Right) are checked in the Trim Away section at the bottom:
Click OK to close out of the dialog box and Photoshop instantly trims away all of the extra space around the text:

Step 7: Define The Text As A Pattern
We're ready to define our text as a pattern. Go up to the Edit menu at the top of the screen and choose Define Pattern:

Photoshop pops open the Pattern Name dialog box, giving us a chance to name the pattern before it's added. I'll name mine "Copyright 2014":

Click OK when you're done to close out of the Pattern Name dialog box. It won't look like anything has happened, but as we'll see in a moment, Photoshop has now added the text as a pattern that we can easily apply to any image. We don't need our text document anymore, so feel free to close it as well.
Step 8: Open An Image
With our pattern now created, open an image that needs your copyright information applied to it. Here once again is the image I'll be using:

Step 9: Add A New Blank Layer
We need to add the watermark pattern on its own layer, so click on the New Layer icon at the bottom of the Layers panel:
Photoshop adds a new blank layer named "Layer 1" above the image on the Background layer:

Step 10: Fill The Layer With The Copyright Pattern
Go up to the Edit menu at the top of the screen and choose Fill:

This opens the Fill dialog box. Change the Use option at the very top to Pattern. Then, to select your pattern, click on the Custom Pattern thumbnail:

This will open the Pattern Picker, displaying thumbnails of all the patterns currently available. Your copyright pattern will be the last one in the list. If you have Tool Tips enabled in Photoshop's Preferences, the name of the pattern will appear when you hover your mouse cursor over it. Double-click on its thumbnail to select it and close out of the Pattern Picker:

Click OK to close out of the Fill dialog box. Photoshop fills the image with the copyright pattern. Of course, it's too dark at the moment, but we'll fix that next:

Step 11: Change The Blend Mode And Lower The Opacity
To blend the pattern in with the image, first change the blend mode of the layer from Normal to either Overlay or Soft Light. You'll find the Blend Mode option in the top left of the Layers panel. Both of these blend modes will allow you to see the image through the text. The difference between them is that Overlay will give you stronger contrast while Soft Light is more subtle. Try them both out and choose the one you like best for your image. Here, I've changed the blend mode to Overlay:

Then, to complete the effect, lower the opacity of Layer 1 from 100% down to somewhere around 25-30%. The Opacity option is directly across from the Blend Mode option at the top of the Layers panel:

And with that, we're done! With the layer opacity lowered, the pattern is now barely visible across the image, giving us our final result:

Where to go next...
And there we have it! That's how to create and add a copyright watermark pattern to an image with Photoshop CS6 and CC (Creative Cloud). Visit our Photo Effects section for more Photoshop effects tutorials!