
Worn, Torn Photo Edges Effect In Photoshop
In this Photo Effects tutorial, learn how to take the normally sharp, straight edges of an image and make them look all worn, torn and faded, as if the photo is much older than it really is. Now updated for Photoshop CC and CS6.
Written by Steve Patterson. Creating the "worn, torn photo edges" effect is easy. All we need are a few layers, a couple of layer masks, some layer styles and one of Photoshop's built-in brushes! As always, I'll be covering every step along the way.
This version of the tutorial has been fully updated for Photoshop CS6 and Photoshop CC (Creative Cloud). If you're using Photoshop CS5 or earlier, you'll want to check out our original Worn, Torn Photo Edges Effect tutorial.
You can use any photo you like for this effect, but it tends to work best on images that already have an older look to them. Here's the photo I'll be using (Bodie, California photo from Fotolia):

And here's how the final "worn, torn edges" effect will look when we're done:

How To Create Worn, Torn Photo Edges
Step 1: Duplicate The Background Layer
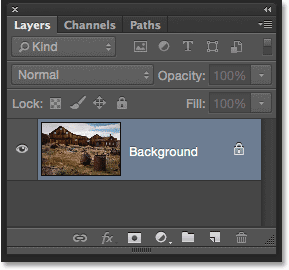
With your image newly opened in Photoshop, you'll see in your Layers panel that it's sitting on the Background layer, currently the only layer in the document:

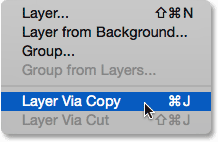
The first thing we need to do is duplicate this layer. Go up to the Layer menu in the Menu Bar along the top of screen, choose New, then choose Layer via Copy. Or, press Ctrl+J (Win) / Command+J (Mac) on your keyboard to select the same command with the handy shortcut:

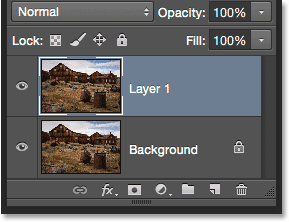
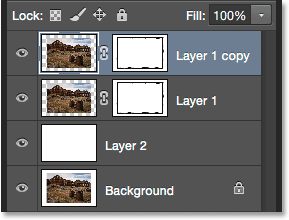
Nothing will happen to the image in the main document area, but if we look again in the Layers panel, we see that Photoshop has made a copy of the Background layer and placed it on a new layer named Layer 1 above the original:

Related: Learn all about layers in Photoshop
Step 2: Add More Canvas Space
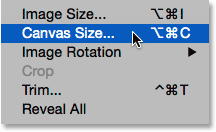
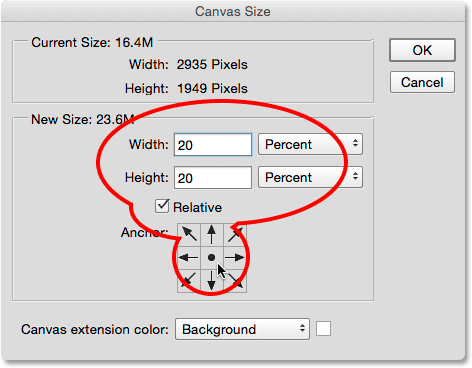
Next, let's add some extra canvas space around the image. Go up to the Image menu at the top of the screen and choose Canvas Size:

This opens Photoshop's Canvas Size dialog box. First, make sure the Relative option is checked, which tells Photoshop to start with our current canvas size and add more space to it. Then, set both the Width and Height values to around 20 Percent. That should give us more than enough room to work. Finally, make sure the center box in the Anchor grid is selected so Photoshop knows to add the extra space evenly around the image:

Click OK to close out of the dialog box. Photoshop adds the extra canvas space around the photo:

Step 3: Add A New Blank Layer Below Layer 1
Next, we need to add a new blank layer between our two existing layers. Press and hold the Ctrl (Win) / Command (Mac) key on your keyboard and click the New Layer icon at the bottom of the Layers panel:
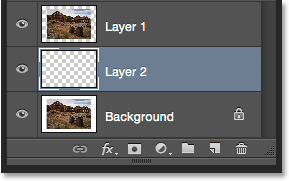
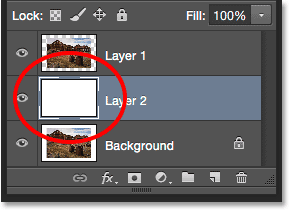
Normally, Photoshop would have added the new layer above Layer 1, but by holding down the Ctrl (Win) / Command (Mac) key as we clicked the New Layer icon, we told Photoshop to add it below Layer 1 instead. Our new blank layer (Layer 2) now appears between Layer 1 and the Background layer:

Step 4: Fill The New Layer With White
At the moment, our new layer is blank. We need to fill it with white which will serve as the background for the effect. Go up to the Edit menu at the top of the screen and choose Fill:

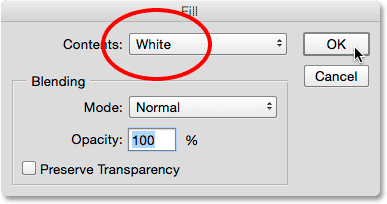
This opens Photoshop's Fill dialog box. Set the Contents* option at the top to White, then click OK (*in versions of Photoshop prior to CC 2014, the Contents option is named Use):

It won't look like anything has happened in the main document area, but if we look at the preview thumbnail for Layer 2 in the Layers panel, we see that the layer is now filled with white:

Step 5: Select The Top Layer
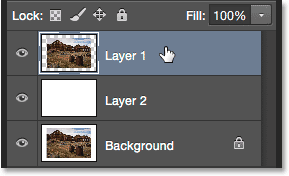
Click on Layer 1 in the Layers panel to select it and make it active:

Step 6: Add A Layer Mask
With Layer 1 selected, click the Add Layer Mask icon at the bottom of the Layers panel:
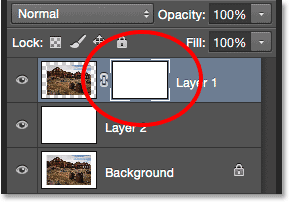
A white-filled layer mask thumbnail appears to the right of the preview thumbnail on Layer 1, letting us know that the layer mask has been added:

Related: Understanding layer masks in Photoshop
Step 7: Select The Brush Tool
Select Photoshop's Brush Tool from the Tools panel along the left of the screen. You can also select the Brush Tool by pressing the letter B on your keyboard:

Step 8: Select The 100 px Rough Round Bristle Brush
With the Brush Tool selected, click on the Brush panel icon in the Options Bar along the top of the screen:
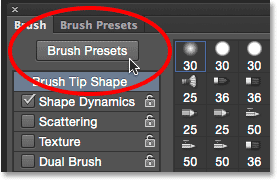
This opens Photoshop's main Brush panel. Click on the Brush Presets button in the upper left corner of the panel to view a list of preset brushes we can choose from:

We need a specific brush for our effect, so to make it easier to find it, click the small menu icon in the upper right corner of the Brush panel:
Then choose either Small List or Large List from the menu that appears. I'll choose Large List. This will display the actual names of the brushes rather than just thumbnails or brush strokes:

Scroll down the list until you find the 100 px Rough Round Bristle Brush, then click on it to select it:

Step 9: Set Your Foreground Color To Black
We'll be using our brush and our layer mask to hide some of the edges around the photo, but to do that, we'll need to be painting on the layer mask with black. Photoshop uses the current Foreground color as the brush color, so lets quickly set the Foreground color to black.
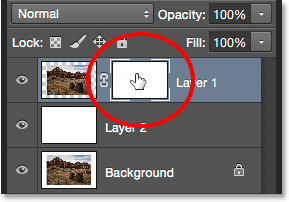
First, make sure your layer mask, not the layer itself, is active by clicking on the layer mask thumbnail in the Layers panel. A white border around the thumbnail tells us the mask is selected:

With the mask selected, press the letter D on your keyboard to reset your Foreground and Background colors to their defaults. This makes your Foreground color white and your Background color black (these default colors would be reversed if the layer itself, not the mask, was selected). Then, press the letter X on your keyboard to swap the colors so your Foreground color becomes black. You can see your current Foreground and Background colors in the color swatches near the bottom of the Tools panel. The Foreground (upper left) swatch should now be filled with black:

Step 10: Paint Around The Edges Of The Image
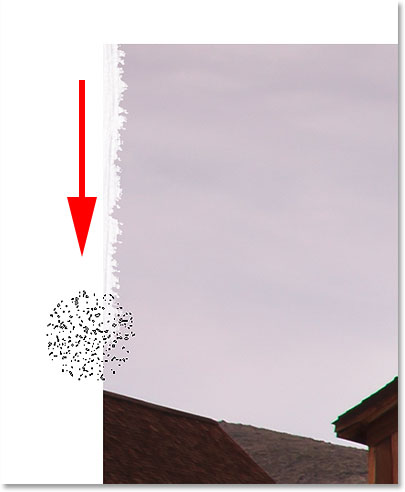
With our Brush Tool in hand, the layer mask selected and black as our Foreground color, we're ready to create our worn, torn edges. We'll start along the left side of the image. Position your brush tip so that it's in the top left corner of the document with only about a third of the brush extending over the image itself. The rest of the brush should be outside of the image in the white canvas space. Click once, then with your mouse button still held down, drag a short brush stroke downward along the upper left edge. Since we're painting on the layer mask, not the image itself, you won't see a black brush stroke. Instead, the edge will begin to disappear:

As we can see in the screenshot above, my initial brush stroke didn't completely hide the edge, and that's due to the shape of the brush. You'll most likely need to paint over the same area a few times to hide the edge completely:

If you find that the default brush size is either too large or too small for your image, you can change its size from the keyboard. Pressing the left bracket key ( [ ) repeatedly will make the brush smaller; the right bracket key ( ] ) makes it larger.
Continue working your way down the left side of the image by painting short brush strokes, always keeping roughly two thirds of the brush tip outside of the image in the white canvas area so you don't remove too much of the edge. If you make a mistake, you can undo your last brush stroke by pressing Ctrl+Z (Win) / Command+Z (Mac) on your keyboard. Or, you can undo multiple brush strokes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) repeatedly:

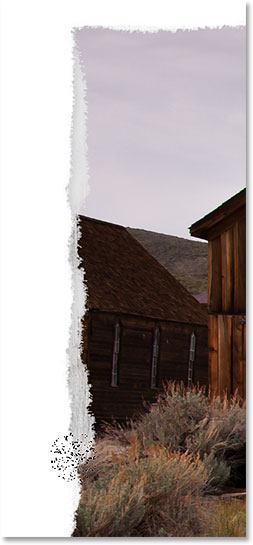
Once you reach the bottom left corner of the photo, continue around the rest of the image until you're back in the top left corner where you began. When you're done, your edges should look something like this:

Step 11: Duplicate The Layer
Now that our initial torn edges effect is complete, we need to make a copy of what we've done. Press Ctrl+J (Win) / Command+J (Mac) on your keyboard to quickly duplicate the layer:

Step 12: Hide The Top Layer
We don't need the copy we've made just yet, so let's temporarily hide it from view in the document. To do that, click on the visibility icon (the eyeball icon) on the top layer:
Step 13: Select Layer 1
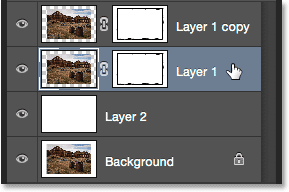
Now that we've turned off the top layer, select Layer 1 again by clicking on it in the Layers panel:

Step 14: Add A Color Overlay
Let's add some effects to this layer. Click on the Layer Styles icon (the fx icon) at the bottom of the Layers panel:
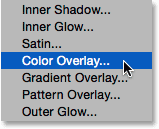
The first effect we'll add is Color Overlay which will fill the contents of the layer with a solid color. Choose it from the list of layer styles that appears:

This opens Photoshop's Layer Style dialog box set to the Color Overlay options in the middle column. We need to choose a color, so click on the color swatch to the right of the Blend Mode option:

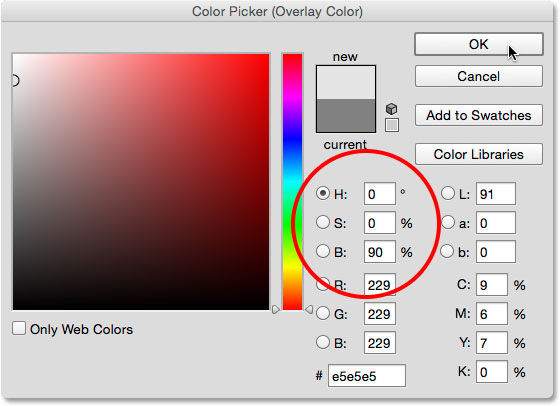
When the Color Picker opens, choose a light gray. If you want to use the same shade of gray that I'm using, set your H (Hue) value to 0°, the S (Saturation) value to 0% and the B (Brightness) value to 90%:

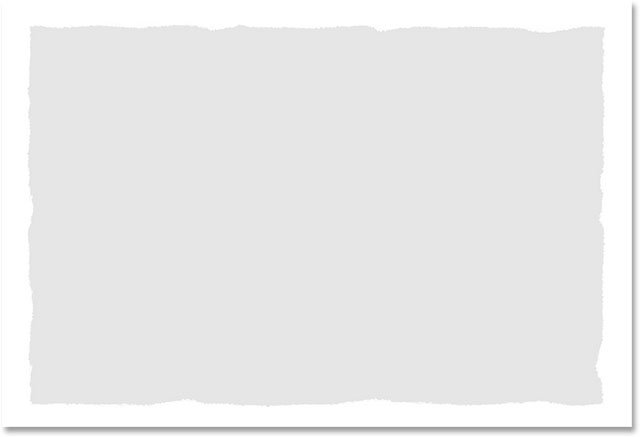
Click OK to close out of the Color Picker, but don't close out of the Layer Style dialog box yet because we have a couple more effects to add. Your image should now appear filled with gray in the document. This gray will serve as the paper behind the photo. You'll see what I mean when we start painting away more of the edges:

Step 15: Add An Inner Glow
With the Layer Style dialog box still open, click on the words Inner Glow in the list of layer styles along the left. Make sure you click on the words themselves and not simply inside the checkbox, otherwise you'll just turn the Inner Glow on but won't have access to its options:

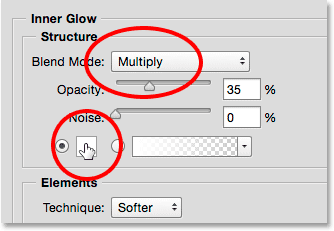
The middle column of the Layer Style dialog box changes from the Color Overlay options to the Inner Glow options. Even though the name of the effect is Inner Glow, we're actually going to use it as a shadow to darken the edges around the image. To change it from a glow to a shadow, first change the Blend Mode option at the top from Screen to Multiply. Then click on the color swatch to change its color:

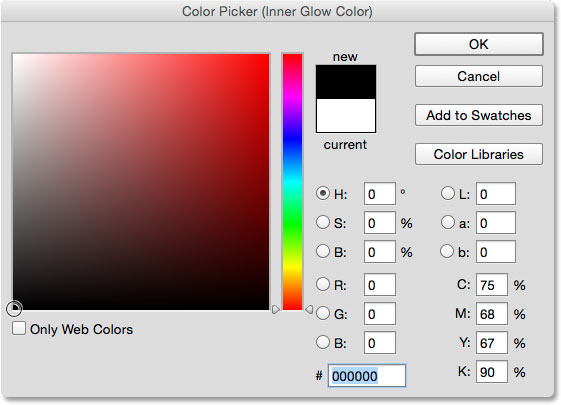
When the Color Picker opens, choose black, then click OK to close out of it:

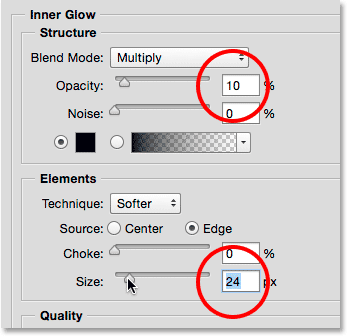
Back in the Layer Style dialog box, lower the Opacity down to 10%, then increase the Size value to around 24 px, just enough to darken the edges:

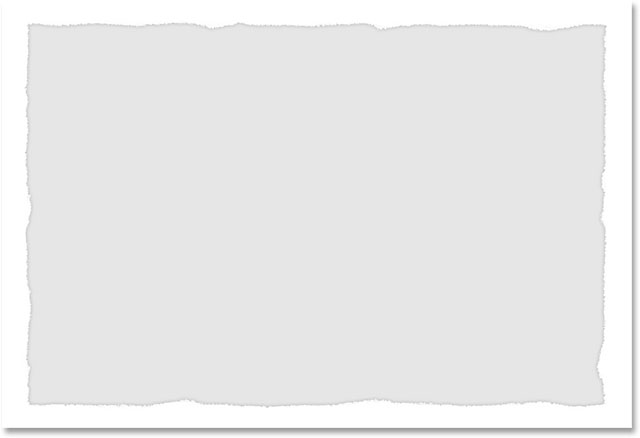
Keep the Layer Style dialog box open because we still have one more effect to add. Here's my image with both the Color Overlay and Inner Glow applied:

Step 16: Add A Drop Shadow
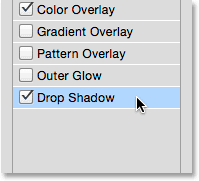
Finally, let's add a bit of a shadow behind the image. Click on the words Drop Shadow at the bottom of the list of effects along the left of the Layer Style dialog box. Once again make sure to click on the words themselves, not simply inside the checkbox, otherwise you won't have access to the Drop Shadow options:

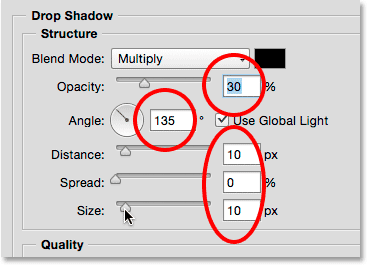
With Drop Shadow selected, lower the Opacity value of the shadow down to around 30% so it's fairly subtle, then change the Angle to around 135°. Finally, increase both the Distance and Size of the shadow to around 10 px:

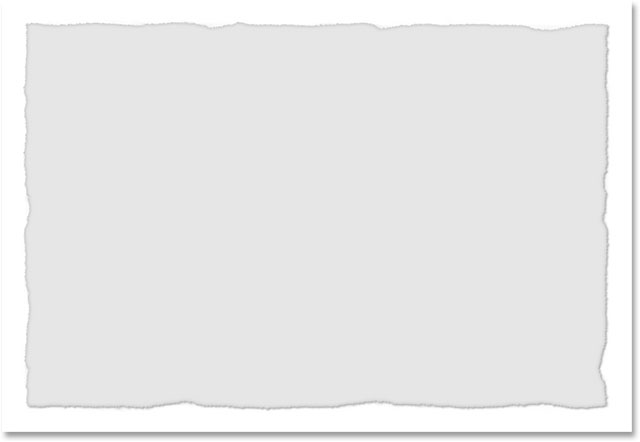
We're done adding our effects, so click OK to close out of the Layer Style dialog box. Here's my image with all three effects (Color Overlay, Inner Glow and Drop Shadow) applied:

Step 17: Turn The Top Layer Back On
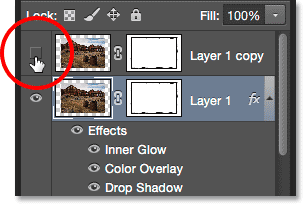
Turn the top layer back on in the document by clicking once again on its visibility icon in the Layers panel:

Step 18: Select Its Layer Mask
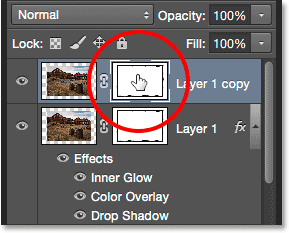
With the top layer back on, select its layer mask by clicking on the mask thumbnail:

Step 19: Paint Away More Of The Edges
With the top layer's mask selected, go back around the edges of the image with your brush using short strokes, just as we did initially, to remove even more of the edge. As you paint over areas, you'll reveal the light gray on the layer below them (the gray we added with the layer styles), creating the illusion that the photo has worn off around the edges and only the paper behind it remains. As before, due to the shape of the brush, you'll need to paint over the same area a few times if you want to hide the edge completely:

Again, you can change the size of the brush if needed by pressing the left bracket key ( [ ) to make it smaller or the right bracket key ( ] ) to make it larger. If you make a mistake, press Ctrl+Z (Win) / Command+Z (Mac) to undo your last brush stroke, or Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) to undo multiple strokes.
Continue painting your away around all four sides of the image. Here's my effect so far. We're almost done:

Step 20: Lower Your Brush Opacity To 50%
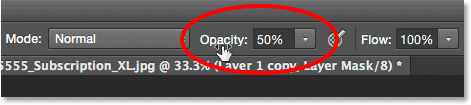
Let's finish off the effect by painting away a few more sections of the edge. But this time, rather than hiding the edge completely, we'll simply fade it. To do that, we'll need to lower the opacity of our brush. You'll find the Opacity option in the Options Bar. Lower it down to 50%:

Step 21: Paint Over A Few More Sections Of The Edge
Then, paint along a few more areas of the edge. The lowered opacity of the brush allows the image to partially show through the strokes, creating a faded look. There's no need to paint along the entire edge. A few random sections here and there is all you need:

Continue around the edges to fade random sections until you're happy with the results. The only thing left to do at this point is trim away the extra canvas space around the image, which we'll do next:

Step 22: Trim Away The Extra Canvas Space
To trim away the extra canvas space, go up to the Image menu at the top of the screen and choose Trim:

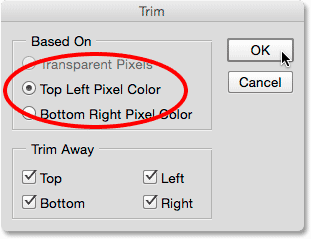
When the Trim dialog box opens, make sure Top Left Pixel Color is selected at the top and that all four options (Top, Bottom, Left and Right) are checked at the bottom (which they are by default):

Click OK to close out of the dialog box. Photoshop trims away the white canvas space, leaving us with our final "worn, torn edges" result:
