
How To Crop Images In A Circle Shape With Photoshop
Tired of cropping your photos into rectangles and squares? In this tutorial, learn how to easily crop images as circles with Photoshop! And, learn how to properly save the final result to keep the transparency so you can add the photo to a design or upload it to the web!
Usually when we think of cropping images in Photoshop, we think of cropping them as a rectangle or a square. And if we're using Photoshop's Crop Tool, we don't really have any other options. But who says we need to use the Crop Tool? Photoshop makes it just as easy to crop a photo using a selection tool. To crop an image to a circle, we'll use the Elliptical Marquee Tool. I'll be using Photoshop CC here but any recent version of Photoshop will work.
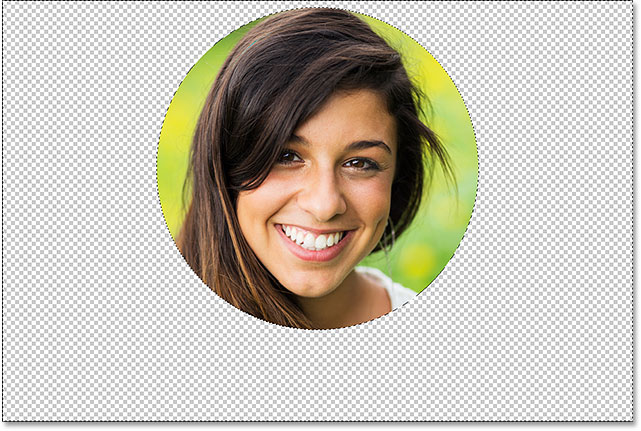
Here's what the image cropped as a circle will look like, complete with transparency in the corners so you can easily upload it to the web or place it in another design:

Let's get started!
How To Crop An Image Into A Circle Shape
Step 1: Open Your Image
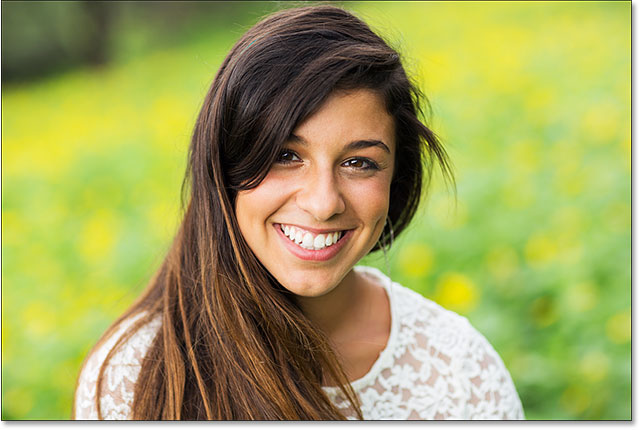
Start by opening your image in Photoshop. Here's the photo I'm using (portrait photo from Adobe Stock):

Watch the video and share your comments on our YouTube channel!
Step 2: Convert The Background Layer Into A Normal Layer
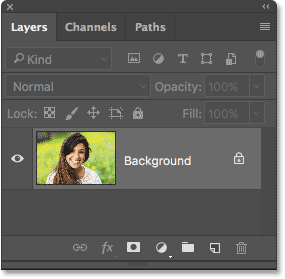
If we look in the Layers panel, we see our image sitting on the Background layer:

Before we can crop our image to a circle, we first need to convert the Background layer into a normal layer. The reason is that we'll need to be able to surround our image with transparency, but Photoshop doesn't allow transparency on the Background layer.
To convert the Background layer into a normal layer, all we need to do is rename it. In Photoshop CC, simply click on the lock icon on the right of the Background layer in the Layers panel. In Photoshop CS6 or earlier, press and hold the Alt (Win) / Option (Mac) key on your keyboard and double-click on the Background layer.
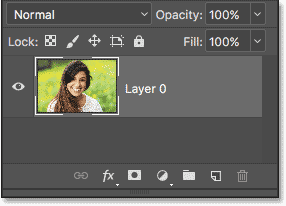
Photoshop instantly renames the layer from "Background" to "Layer 0". And just like that, we've converted it into a normal layer and we're good to go:

Step 3: Select The Elliptical Marquee Tool
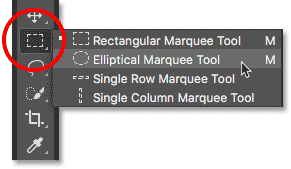
Select the Elliptical Marquee Tool from the Toolbar. By default, the Elliptical Marquee Tool is nested behind the Rectangular Marquee Tool. Right-click (Win) / Control-click (Mac) on the Rectangular Marquee Tool, then choose the Elliptical Marquee Tool from the fly-out menu:

Step 4: Draw A Circular Selection Outline
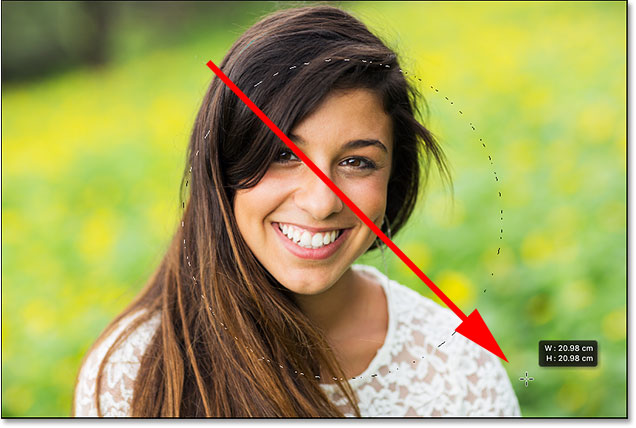
With the Elliptical Marquee Tool in hand, click inside your image and drag out an elliptical selection outline. To force the selection outline into a perfect circle, press and hold the Shift key on your keyboard as you're dragging. Don't worry about getting the location of the circle exactly right because we'll move it into position in the next step. For now, just make sure the circle is big enough to surround the area you want to keep.
When you're done, release your mouse button, then release your Shift key. Make sure you release your mouse button first, then the Shift key, or the selection outline will snap back into a freeform elliptical shape:

Step 5: Reposition The Selection Outline If Needed
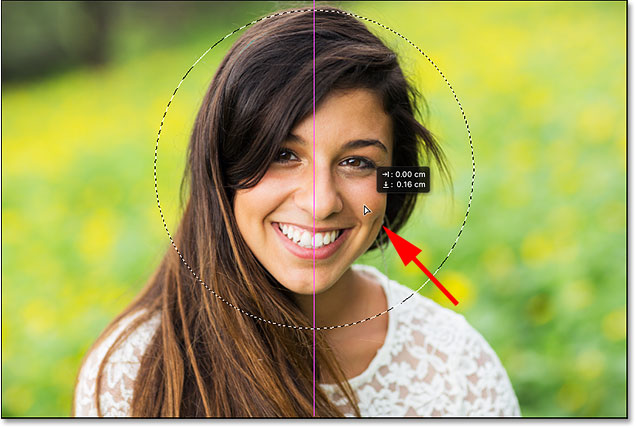
If you didn't draw your selection outline in exactly the right spot, simply click inside the selection outline and drag it into position. Here, I'm moving it so that the young woman's face is centered within the circle. This is the area I want to keep. The rest of the image will be cropped away:

Step 6: Invert The Selection
At the moment, we have the area inside the circle selected. What we actually need is for the area outside the circle to be selected.
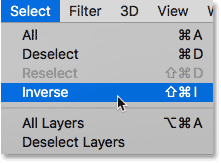
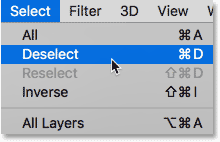
To deselect the area inside the circle and select everything around it, go up to the Select menu in the Menu Bar along the top of the screen and choose Inverse:

Step 7: Delete The Area Around The Circle
With the selection inverted, press the Backspace (Win) / Delete (Mac) key on your keyboard to delete the area around the circle. Photoshop fills the area with a checkerboard pattern, which is how Photoshop represents transparency:

We don't need our selection outline anymore, so to remove it, go up to the Select menu and choose Deselect:

Step 8: Trim Away The Transparent Areas
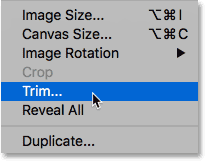
To crop the image around the circle and remove all of the transparent areas surrounding it, go up to the Image menu and choose Trim:

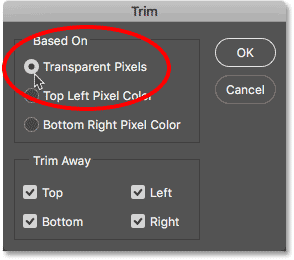
In the Trim dialog box, choose Transparent Pixels at the top. Then make sure that Top, Bottom, Left and Right are all selected at the bottom (they should be by default):

Click OK to close the Trim dialog box. Photoshop instantly trims away the surrounding transparent areas, leaving us with our image cropped as a circle:

Step 9: Save The Image As A PNG File
Normally, we'd save a photo as a JPEG file, but JPEG's don't support transparency. To keep the transparency in the corners and avoid filling them with white, save the cropped image as a PNG file which does support transparency.
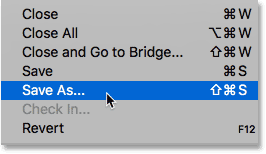
To save it, go up to the File menu and choose Save As:

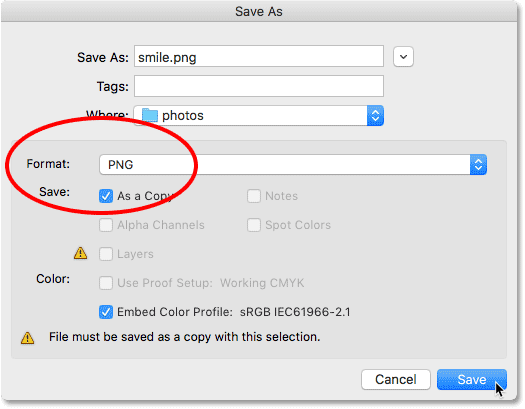
In the Save As dialog box, set the Format option to PNG. Name your file and choose where you want to save it, then click Save:

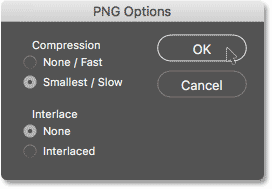
When Photoshop asks you to set the PNG options, you can safely leave them at their defaults. Click OK to save the image:

And there we have it! That's how to easily crop an image to a circle using the Elliptical Marquee Tool in Photoshop! Check out our Photo Editing section for more image editing tutorials. And don't forget, all of our Photoshop tutorials are now available as print-ready PDFs!
Subscribe to our newsletter
Be the first the know when new tutorials are added!